背景
很多时候,我们需要查询一个IP地址,都得通过百度,谷歌,或者其他搜索引擎,非常麻烦。教大家一个使用cloudflare worker搭建一个只属于我们自己的ip地址检索服务。
条件
- 需要一个cloudflare账号(自行注册,必选)
- 域名(自行购买,可选)
步骤
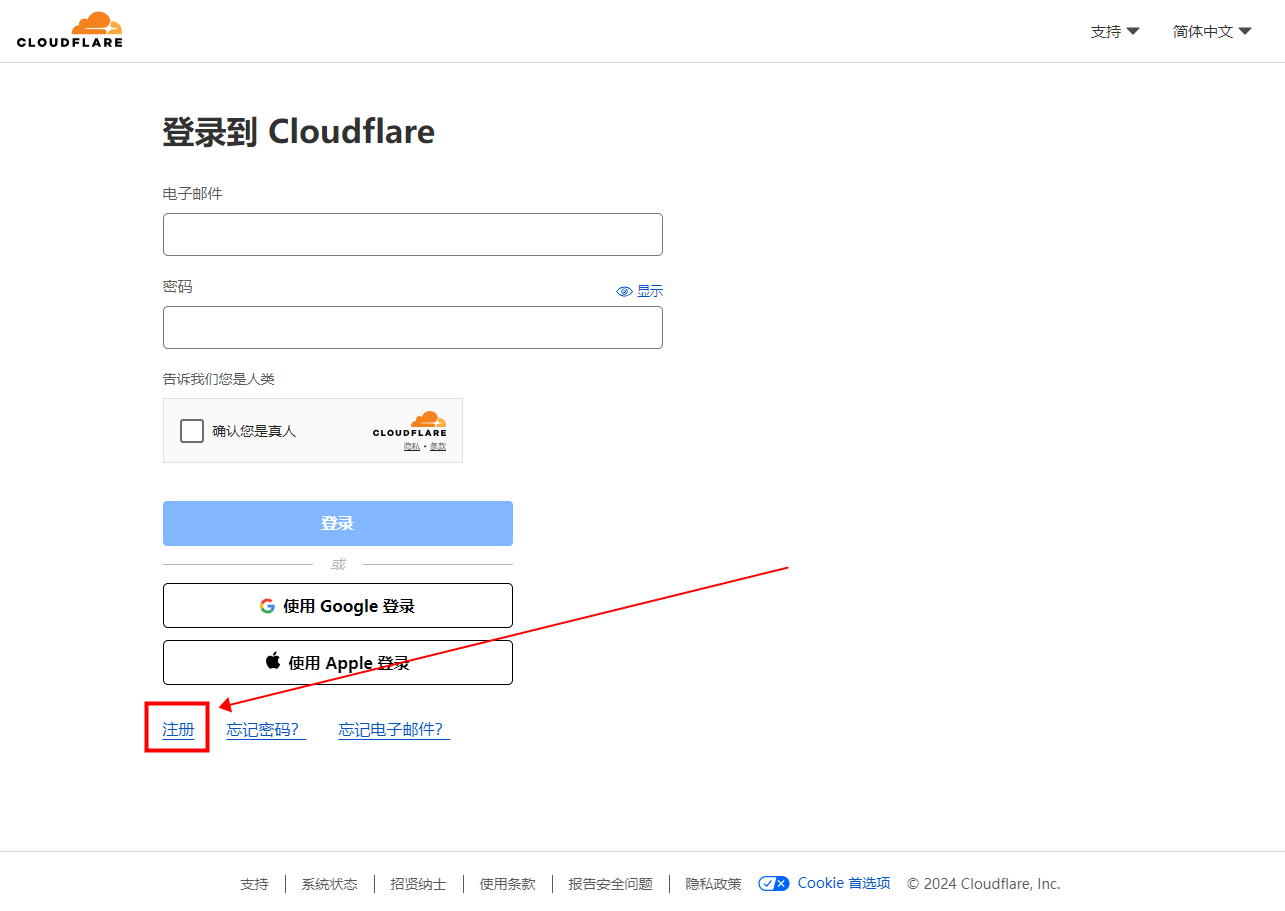
1. 注册cloudflare账号,并登录。

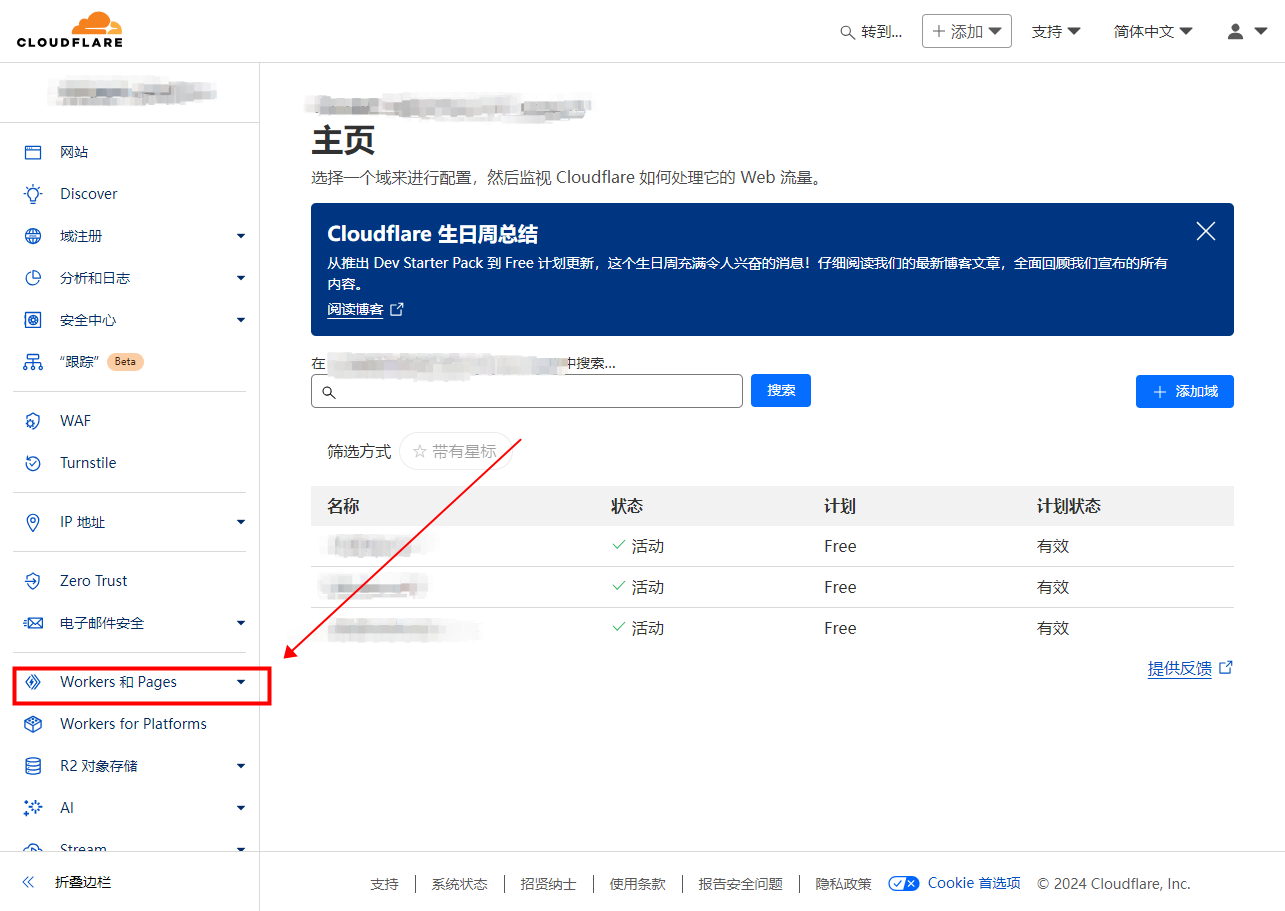
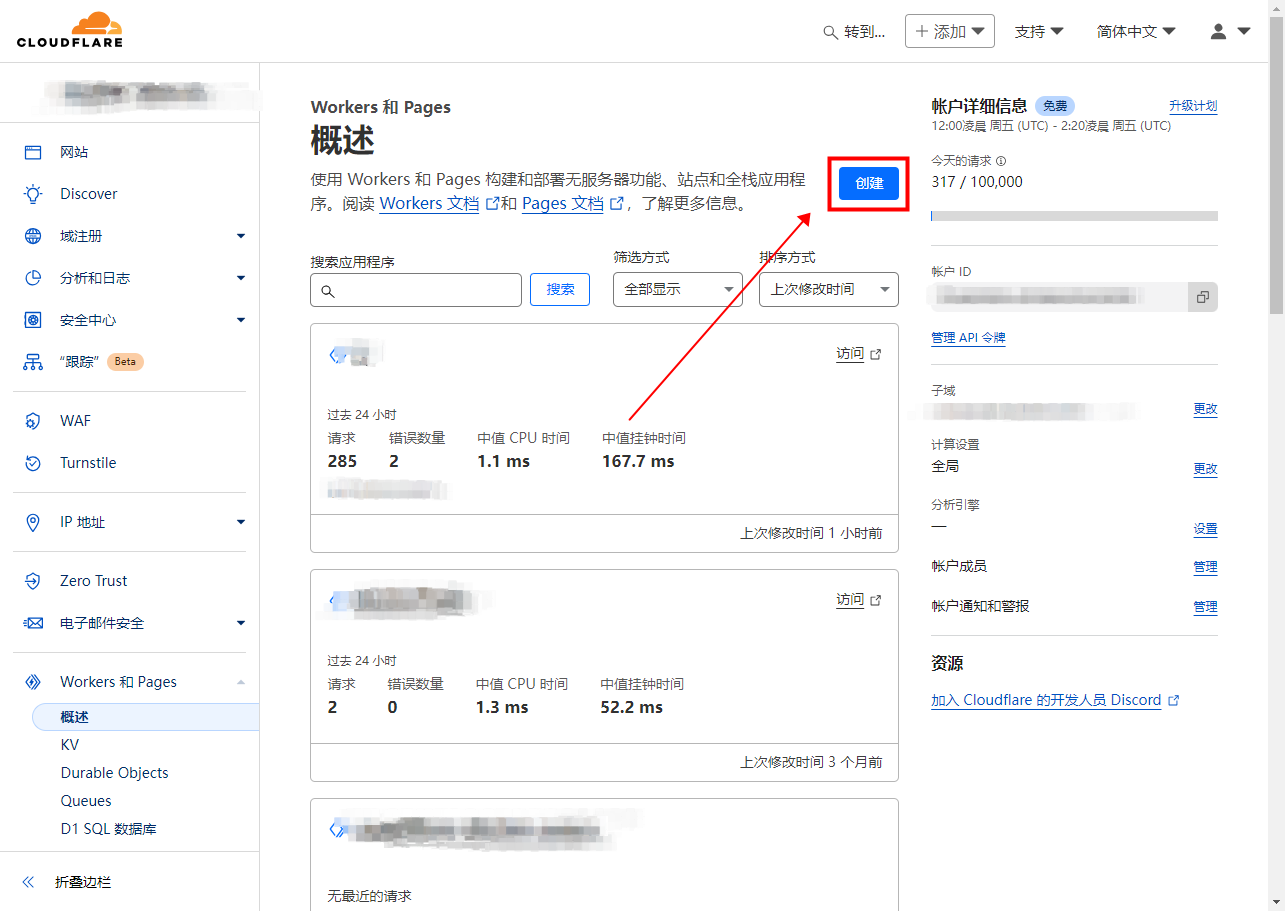
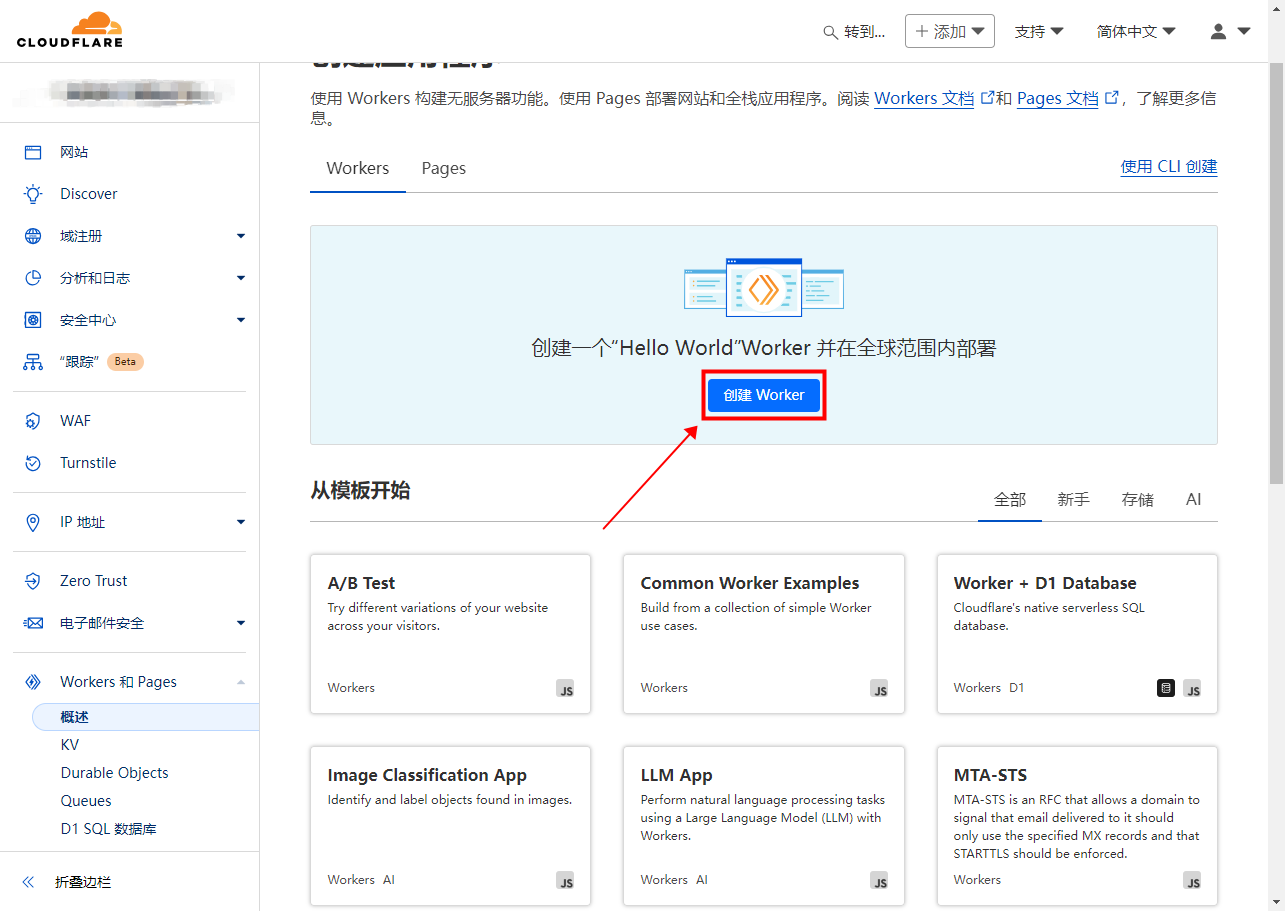
2. 在cloudflare的dashboard中,点击workers,点击create a worker。



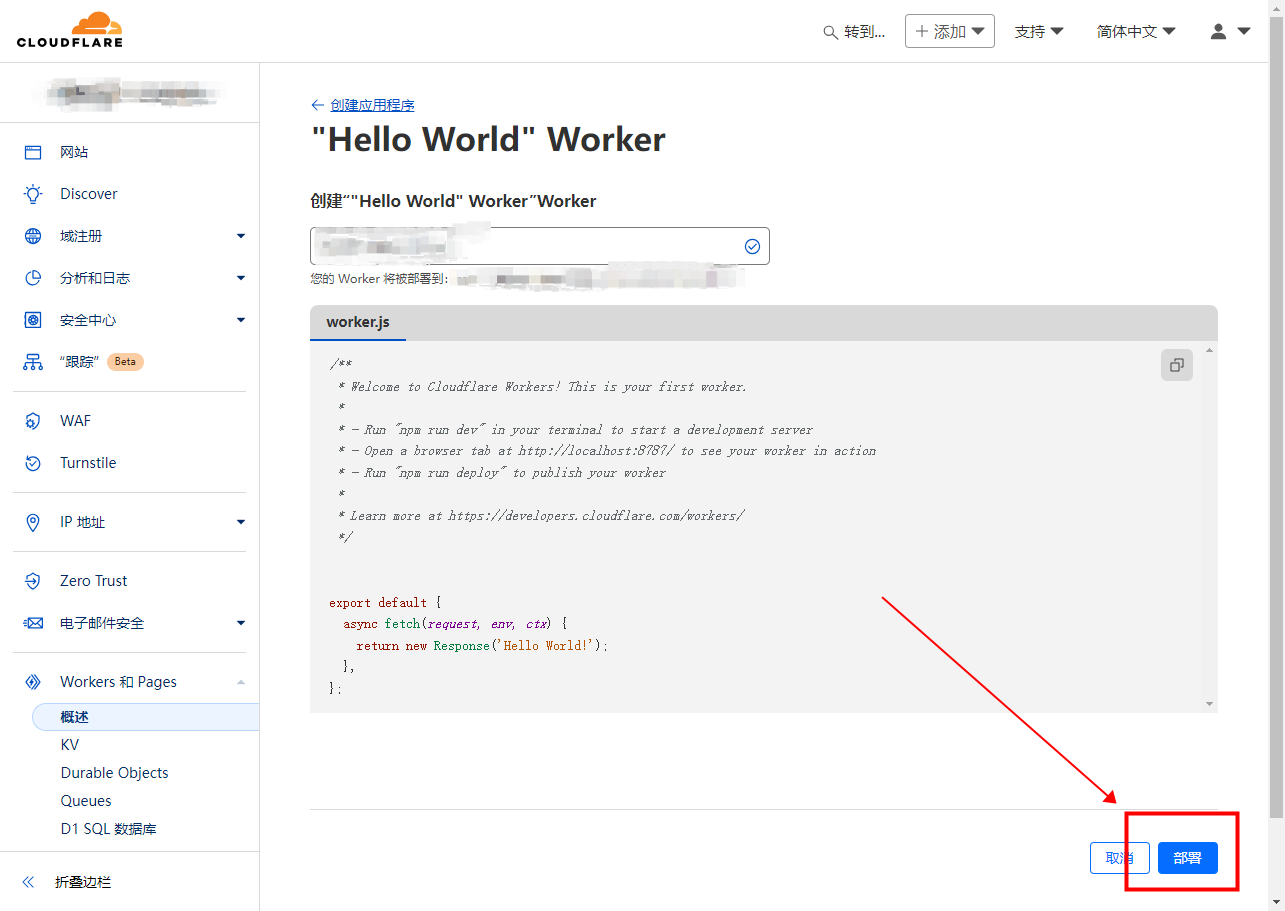
3. 创建一个worker


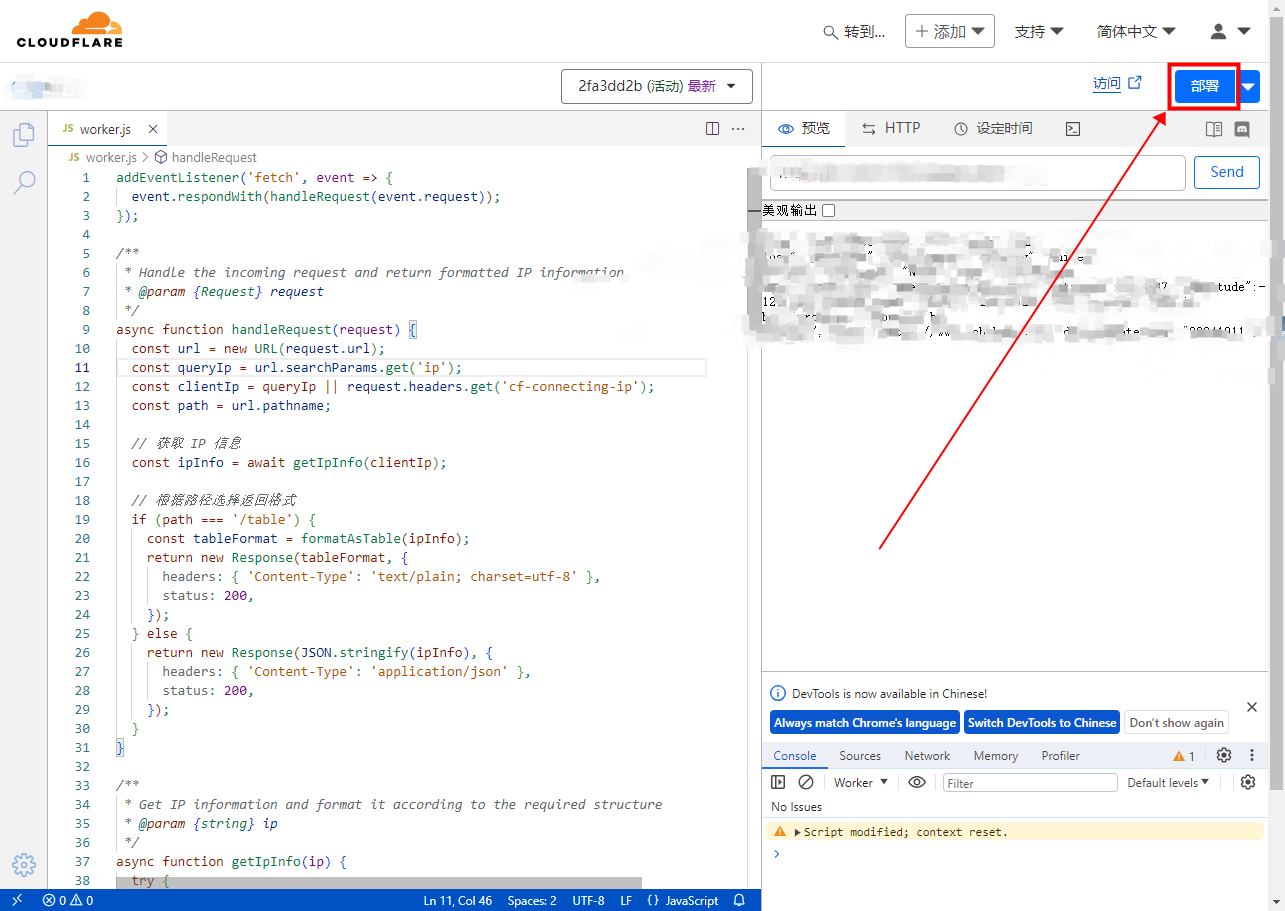
4. 复制代码并粘贴到worker.js中。
1addEventListener('fetch', event => {
2 event.respondWith(handleRequest(event.request));
3});
4
5/**
6 * Handle the incoming request and return formatted IP information
7 * @param {Request} request
8 */
9async function handleRequest(request) {
10 const url = new URL(request.url);
11 const queryIp = url.searchParams.get('ip');
12 const clientIp = queryIp || request.headers.get('cf-connecting-ip');
13 const path = url.pathname;
14
15 // 获取 IP 信息
16 const ipInfo = await getIpInfo(clientIp);
17
18 // 根据路径选择返回格式
19 if (path === '/table') {
20 const tableFormat = formatAsTable(ipInfo);
21 return new Response(tableFormat, {
22 headers: { 'Content-Type': 'text/plain; charset=utf-8' },
23 status: 200,
24 });
25 } else {
26 return new Response(JSON.stringify(ipInfo), {
27 headers: { 'Content-Type': 'application/json' },
28 status: 200,
29 });
30 }
31}
32
33/**
34 * Get IP information and format it according to the required structure
35 * @param {string} ip
36 */
37async function getIpInfo(ip) {
38 try {
39 const response = await fetch(`http://ip-api.com/json/${ip}`);
40 const data = await response.json();
41
42 // Format the returned data
43 return {
44 ip: data.query || ip,
45 city: data.city || "None",
46 province: data.regionName || "None",
47 country: data.country || "None",
48 continent: data.continent || "None",
49 isp: data.isp || "None",
50 time_zone: data.timezone || "None",
51 latitude: data.lat || 0,
52 longitude: data.lon || 0,
53 postal_code: data.zip || "None",
54 iso_code: data.countryCode || "None",
55 notice: "Let it be",
56 provider: "Powered by Jobcher",
57 blog: "https://www.jobcher.com",
58 data_updatetime: new Date().toISOString().slice(0, 10).replace(/-/g, '')
59 };
60 } catch (error) {
61 return {
62 ip: ip,
63 city: "None",
64 province: "None",
65 country: "None",
66 continent: "None",
67 isp: "None",
68 time_zone: "None",
69 latitude: 0,
70 longitude: 0,
71 postal_code: "None",
72 iso_code: "None",
73 notice: "Let it be",
74 provider: "Powered by Jobcher",
75 blog: "https://www.jobcher.com",
76 data_updatetime: new Date().toISOString().slice(0, 10).replace(/-/g, '')
77 };
78 }
79}
80
81/**
82 * Format the IP information as a table-like structure
83 * @param {Object} info
84 */
85function formatAsTable(info) {
86 const pad = (str, length) => str.toString().padEnd(length, ' ');
87 const keyWidth = 20; // Adjusted width for keys
88 const valueWidth = 60; // Adjusted width for values
89
90 const lineBorder = (keyLength, valueLength) =>
91 `┏${'━'.repeat(keyLength)}┳${'━'.repeat(valueLength)}┓`;
92 const lineMiddle = (keyLength, valueLength) =>
93 `┡${'━'.repeat(keyLength)}╇${'━'.repeat(valueLength)}┩`;
94 const lineEnd = (keyLength, valueLength) =>
95 `└${'─'.repeat(keyLength)}┴${'─'.repeat(valueLength)}┘`;
96
97 const borderTop = lineBorder(keyWidth+2, valueWidth+2);
98 const borderMiddle = lineMiddle(keyWidth+2, valueWidth+2);
99 const borderBottom = lineEnd(keyWidth+2, valueWidth+2);
100
101 const lines = [
102 ' ip.jobcher.com ',
103 borderTop,
104 `┃ ${pad('key', keyWidth)} ┃ ${pad('value', valueWidth)} ┃`,
105 borderMiddle,
106 `│ ${pad('ip', keyWidth)} │ ${pad(info.ip, valueWidth)} │`,
107 `│ ${pad('city', keyWidth)} │ ${pad(info.city, valueWidth)} │`,
108 `│ ${pad('province', keyWidth)} │ ${pad(info.province, valueWidth)} │`,
109 `│ ${pad('country', keyWidth)} │ ${pad(info.country, valueWidth)} │`,
110 `│ ${pad('continent', keyWidth)} │ ${pad(info.continent, valueWidth)} │`,
111 `│ ${pad('isp', keyWidth)} │ ${pad(info.isp, valueWidth)} │`,
112 `│ ${pad('time_zone', keyWidth)} │ ${pad(info.time_zone, valueWidth)} │`,
113 `│ ${pad('latitude', keyWidth)} │ ${pad(info.latitude, valueWidth)} │`,
114 `│ ${pad('longitude', keyWidth)} │ ${pad(info.longitude, valueWidth)} │`,
115 `│ ${pad('postal_code', keyWidth)} │ ${pad(info.postal_code, valueWidth)} │`,
116 `│ ${pad('iso_code', keyWidth)} │ ${pad(info.iso_code, valueWidth)} │`,
117 `│ ${pad('notice', keyWidth)} │ ${pad(info.notice, valueWidth)} │`,
118 `│ ${pad('', keyWidth)} │ ${pad('©2020-01-01->now', valueWidth)} │`,
119 `│ ${pad('provider', keyWidth)} │ ${pad(info.provider, valueWidth)} │`,
120 `│ ${pad('blog', keyWidth)} │ ${pad(info.blog, valueWidth)} │`,
121 `│ ${pad('data_updatetime', keyWidth)} │ ${pad(info.data_updatetime, valueWidth)} │`,
122 borderBottom,
123 ` `,
124 ];
125
126 return lines.join('\n');
127}
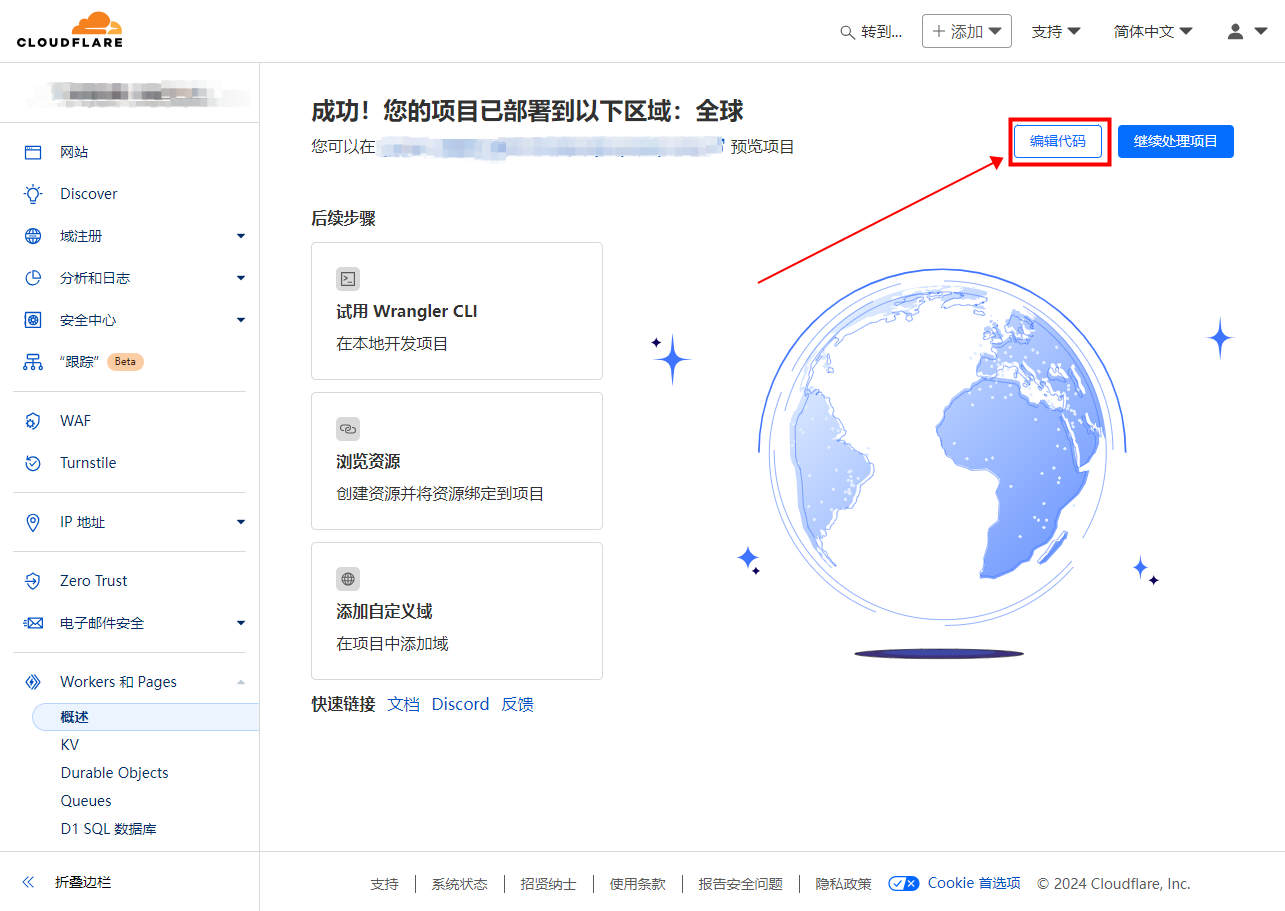
5. 点击save and deploy,然后点击部署。

使用
json返回
1# 查询本地ip
2curl ip.jobcher.com
1# 查询指定ip
2curl ip.jobcher.com?ip=1.1.1.1
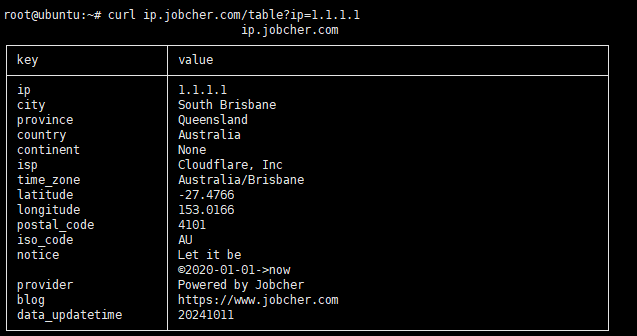
table返回
1curl ip.jobcher.com/table
1curl ip.jobcher.com/table?ip=1.1.1.1